Tech Tips
Top Web Design Tips: Formal Aspects Of Design

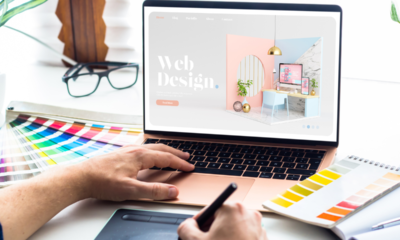
Taking into account the current usability standards, after the planning and development of a web project, it is time to delve into the true central matter of design: its visual appearance. In the perception of a website, the logos, shapes, and colors that compose it play a determining role. Along with the content (texts, images, videos) and its placement, aesthetics is essential. The visual design contributes greatly to the general perception of the web, the content, and the company or brand behind it. To do this, every web administrator has some guidelines that can help you find the Top Web Design Tips.
Requirements for a good design concept
When defining the visual appearance of a web page, it is essential to have a clear and precise idea of the main content, since the content largely determines the form. First of all, it is necessary to clarify what distinguishes the information, the services that are offered or the products that are shown. What characterizes our company or our brand?
And, what differentiates our offer from that of the competition? It is important that the design of a website corresponds exactly to the content and the image that you want to convey. In this sense, companies should take care that the design of their page reflects the corporate image, the so-called Corporate Design.
Corporate Design
Corporate image or culture is understood as the general image conveyed by a company and consists of its visual identity – we also speak of corporate image in the case of institutions, organizations, associations, and brands. The design of logos, printed promotional media, products and their packaging, as well as their online presence, is determined by a previously defined corporate design, made up of certain aesthetic constants (such as certain colors, shapes, and fonts) that appear in all the products and media of the brand.
Thus, the web page constitutes, as a general rule, a part of the Corporate Design. If you design a page for a company, then you can probably start from its corporate design as shown, for example, in the color palette of the logo or in the typography used in brochures, advertisements, or press releases.
Some guidelines for corporate web design
Corporate design always reflects a certain image and promises a high level of recognition. This, applied consistently, transmits a consistent image in all the company’s promotional and communication media. In this sense, corporate design follows the famous premise “ form follows function ” – where design elements must be recognizable and functional. Here, logos and fonts must always be legible, regardless of the format in which they are displayed.
The logo
The logo is a graphic sign, generally composed of strokes or letters, and some other symbol or type of image. This constitutes the central core of the corporate design since, using its colors in all promotional materials, largely determines the visual identity of the rest of the publications. On a web page, the logo must be visible on all its pages (the Header is usually used for this purpose).
A good logo is concise and gives its own identity. The unique character of your design will depend on how we treat your graphic components. Certain basic principles should be observed in its design:
Intelligibility: The logo is the representation of a brand and its function is to distinguish it and refer to it. In it, your products and services can appear in a stylized way for the sake of greater understanding and clarity.
Originality: It is essential that the logo does not look like any other. By copying the logo of another company and adapting it to our services we will not be able to build our own identity – not to mention the legal consequences that this implies.
Simplicity: “Keep it simple”. An overly elaborate or detailed logo is more difficult to remember than a simple one.
Adaptability: A logo must be optimally reproducible on all media, whether they are business cards or posters. To avoid printing errors, it is recommended to always save them in high resolution and in different formats (JPG, PNG, PDF).
If you want to design a logo yourself but you do not have the necessary knowledge in design or the appropriate programs, you can use pages such as Canva, DesignEvo, freelogoservices, logaster, or logogratis . These sites have online editors for rehearsing sketches and ideas, and low-resolution files are usually free to download. For other services, some type of payment is usually requested.
Visual communication of corporate identity
The corporate design contains, in addition to the logo, other important elements in terms of web design. These are the most important:
Corporate typography: From the English corporate font, corporate typography defines the type of font used by the company in a majority or exclusive way. In addition to being recognizable and legible (also in different sizes) the typography must be adapted to the image of the company, its philosophy, and the effect sought. It is the font that should be used in all texts, it is also often found in the logo.
Visual identity: In many cases, it is convenient to include images on the web page, which, in addition to providing diversity, are a means to arouse emotions in the recipient. The visual identity is made up of the set of images, photos, motifs, and symbols that are used and, like typography, they must be displayed in a unitary and coherent way. Both the content and the style of the images should underline the image that the company transmits on the web. Therefore, low-resolution images that denote little professionalism must be avoided.
Color palette: The colors must be chosen based on the general concept of visual communication since the design of the logo, the images, the backgrounds, and other visual elements will take this color palette as a reference.
This last point constitutes by itself an extensive thematic field, which should be dealt with if you work in the field of web design since the use of some colors or others leads us to achieve different objectives. Because of their power to awaken associations in the recipient, the colors that are the final choice will allow certain aspects of the company’s identity to be highlighted. The color palette largely determines the first impression that a user has of a web page, which is why it becomes an essential aspect of corporate web design.
Colors in web design
The importance of colors on a web page should not be underestimated, as colors are often associated with different emotions and memories, either consciously or unconsciously. They are traditionally differentiated into warm (yellow, orange, red) and cold (green, blue, violet), while the so-called achromatic (black, gray, white) and brown are considered neutral.
All colors arouse certain associations in the recipient. In the case of the color red, in a positive sense it is usually related to love, warmth, attention, energy, or courage, but, on the other hand, it is also a color of alert: danger, fire, violence, blood, arrogance or anger constitute the negative associations of this color. In web design, red is used to attract attention.
It is possible to associate all colors with positive and negative ideas, so when choosing the most suitable palette for a project, it is advisable to also look at these aspects and not stick only to aesthetic criteria.
The effect of colors
The associations that colors awaken in the receiver depend on the context and the environment, their meanings varying significantly from one culture to another.
The choice of colors will always be personal and will depend on your own needs. However, it is always advisable to reduce the color palette to a few and apply it harmoniously. Remember that an excess of colors can cause confusion or make it seem overloaded.
Other aspects to take into account when creating a website
A good web design requires time and work, although, with a little patience, it is possible to achieve a professional page of your own. The principles that we have presented in the series dedicated to web design lay the foundation for the realization of a web project, but there are other methods with which you can optimize your web presence.
-
Blog1 year ago
MyCSULB: Login to CSULB Student and Employee Portal – MyCSULB 2023
-
Android App3 years ago
Cqatest App What is It
-
Android1 year ago
What Is content://com.android.browser.home/ All About in 2023? Set Up content com android browser home
-
Software2 years ago
A Guide For Better Cybersecurity & Data Protection For Your Devices
-
Latest News2 years ago
Soap2day Similar Sites And Alternatives To Watch Free Movies
-
Android2 years ago
What is OMACP And How To Remove It? Easy Guide OMACP 2022
-
Android3 years ago
What is org.codeaurora.snapcam?
-
Business2 years ago
Know Your Business (KYB) Process – Critical Component For Partnerships